
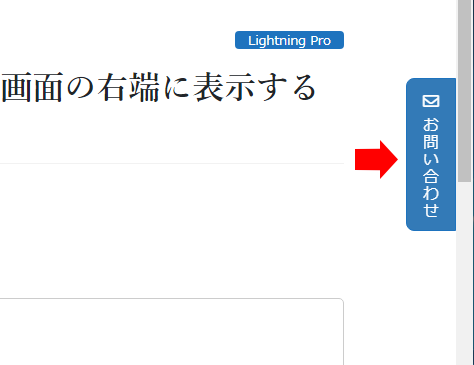
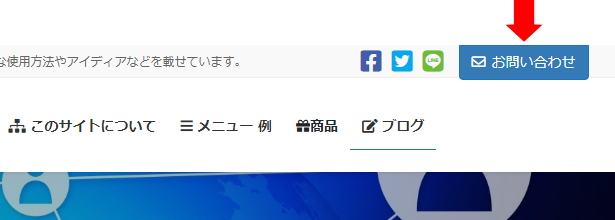
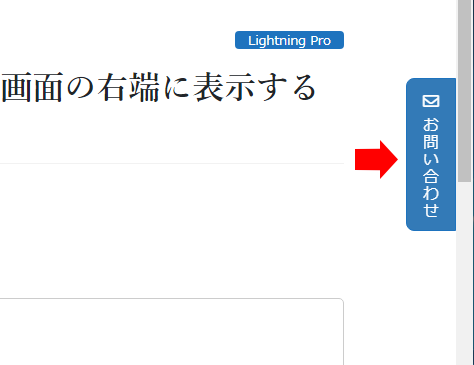
Lightning Pro でヘッダー上部のお問い合わせボタンをスクロール時に画面の右端に表示する方法 Lightning Pro Origin Ii のカスタマイズ Tips
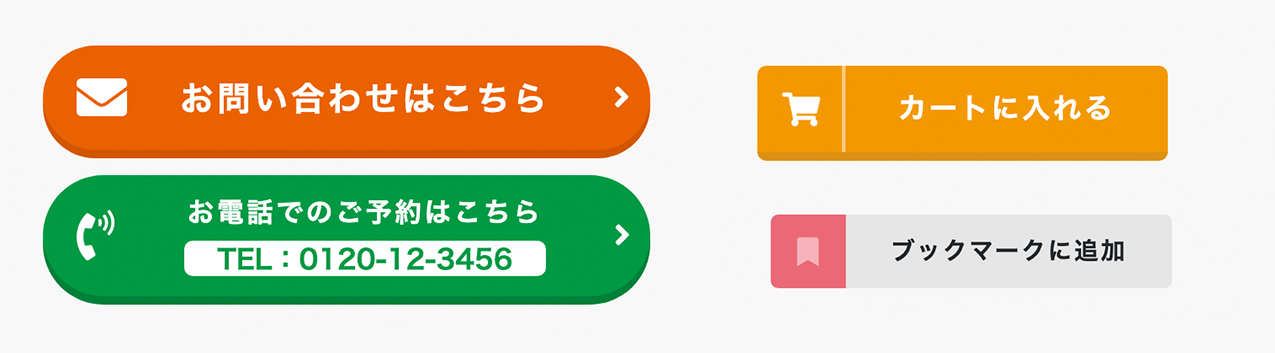
ランディングページのコンバージョンをうながすために欠かせない要素は、沢山ありますが、 ユーザーがアクションを起こす上でなくてはならないものが 「ボタン」 です。 その「ボタン」はuiの決め手となり、さまざまなデザインや装飾を施されたものがあります。 フリー素材お問い合わせ用のボタン 1574 3179 商用サイトでは必要になることが多いお問い合わせ関連の素材。シンプルでどんなサイトにも合いやすいものを作りました。お問い合わせの部分にこだわるのも大切なことです。今回はpsdに
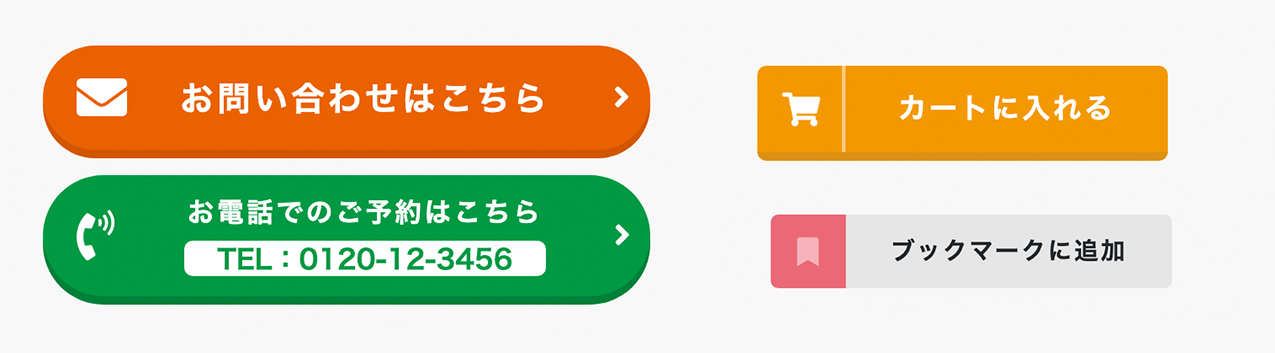
お問い合わせ ボタン
お問い合わせ ボタン- お問い合わせボタンや、申し込みボタンなど、汎用性高くお使いいただけます。 しかも、これらのボタン素材は、 使うだけであなたのホームページの集客力をアップさせる5つの特徴 を持っているのです。~ がひとつのフォームとなります。フォームについての詳細は「HTMLリファレンス」を参照してください。 type="reset" のボタンを押すと、入力したデータがクリアされます。

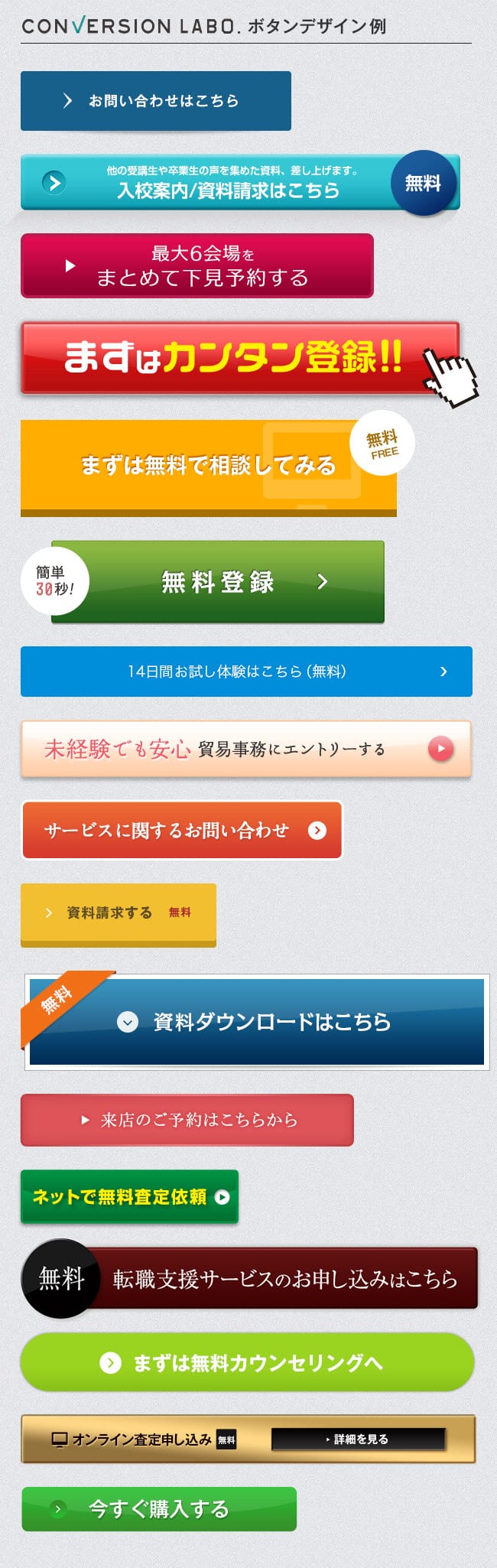
Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan
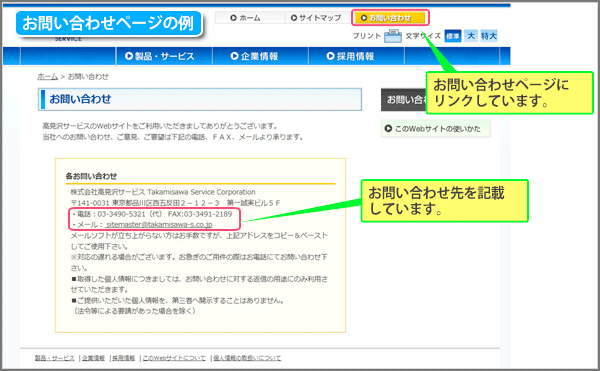
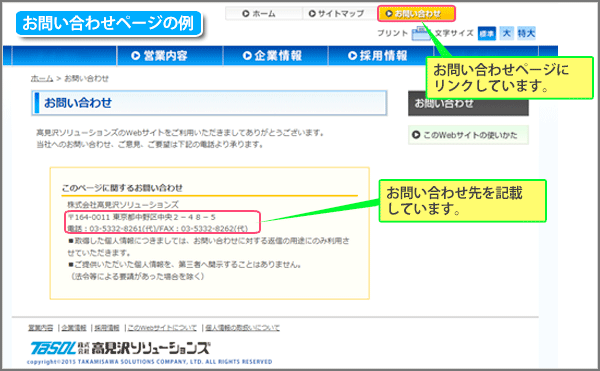
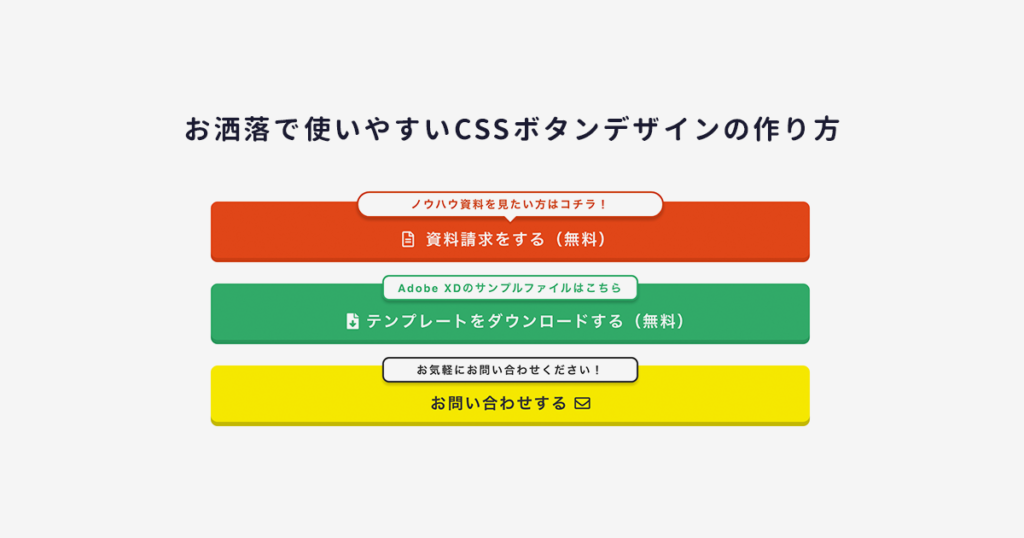
お問い合せボタンのホームページ素材です。 お客様からの質問メールや電話案内ページへの誘導に使えます。 また、サイト管理人へのお問い合せメールボタンとしても活用できます。 シンプルなお問い合せボタンです。 どんなページにも使いやすい 今回のブログでは、 「癖がなくて使いやすい」 「お洒落」 なボタンのサンプルコードをご紹介します♪もちろんそのままコピペして使っていただけます! 追記() 第2弾を公開しました!少し変わったボタンを使いたい方は第2弾もご覧ください!キユーピー株式会社 お客様相談室受付時間10:00~16:00(土・日・祝日は除く)TEL22 お問い合わせの内容によっては、お時間を頂戴する場合がございます。 提案やご紹介のメールに対しましては、お返事を差し上げられない場合がございます
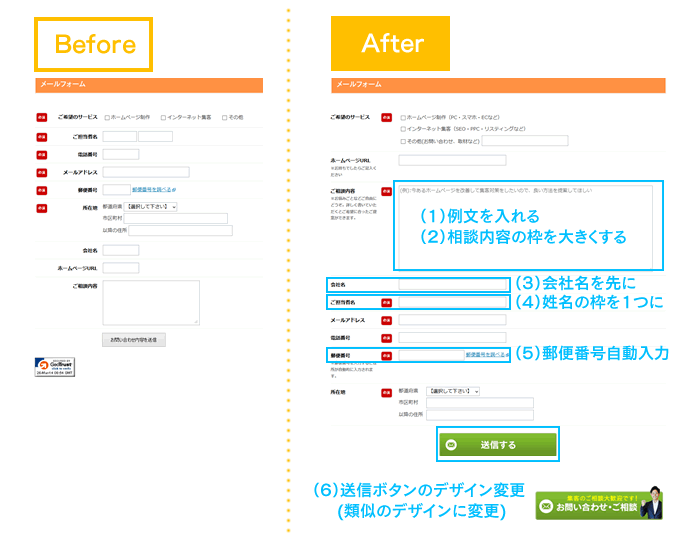
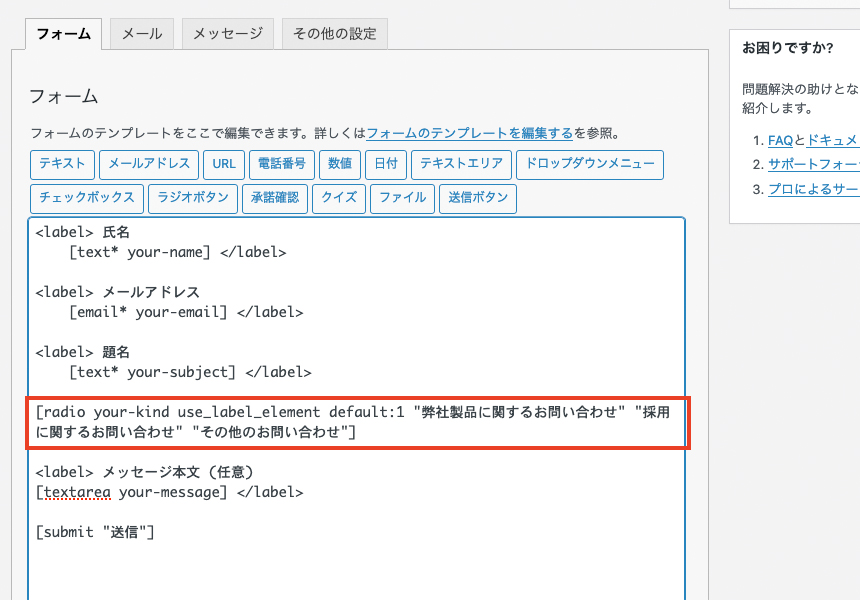
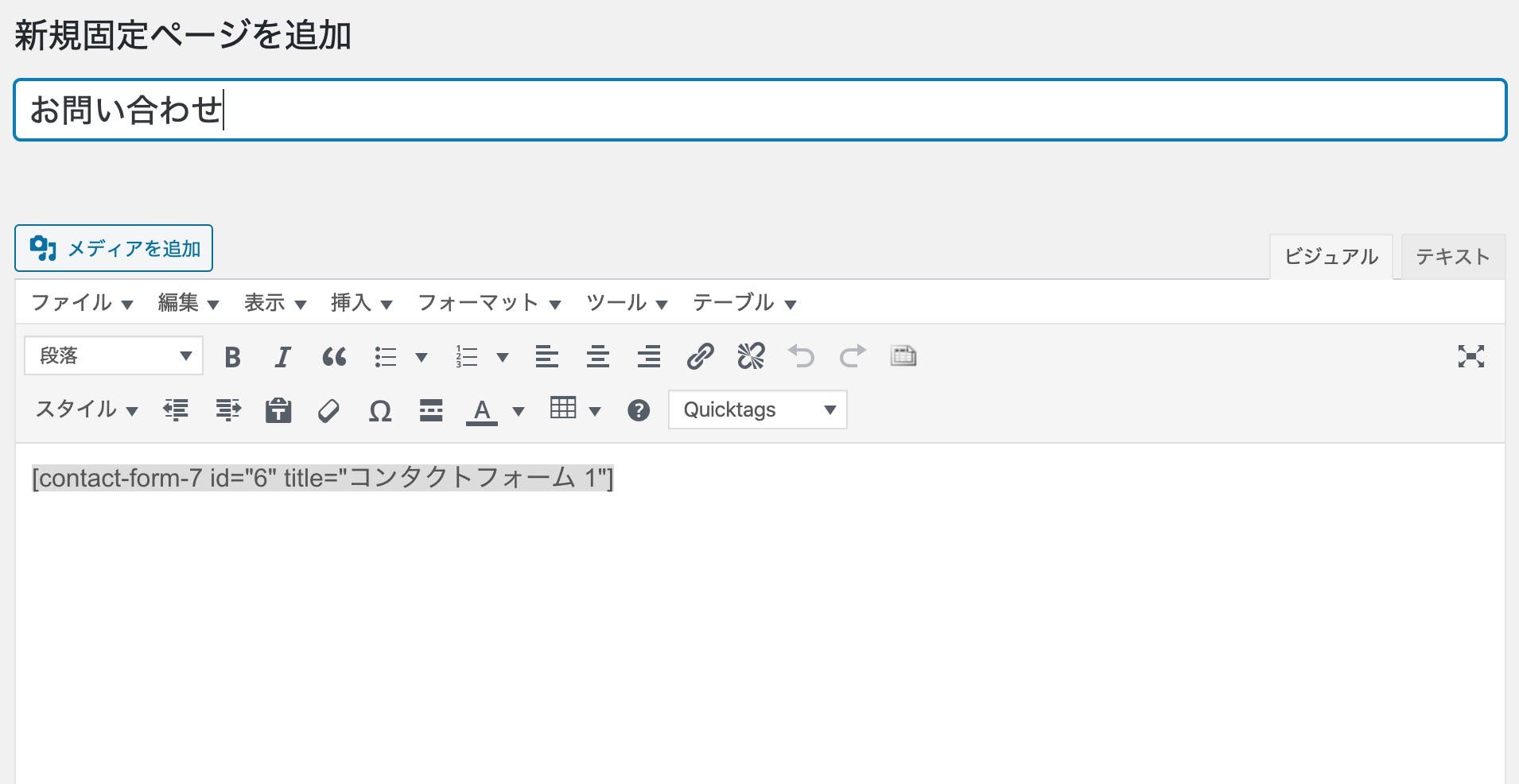
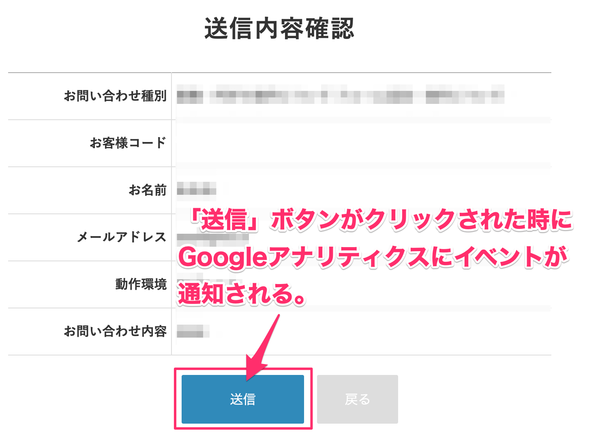
お問い合わせ内容 確認画面 作成 confirmphp フォルダ contact コードをコピーする お問い合わせボタンを工夫しよう ホームページの閲覧中、誰もが共通して集中する瞬間があります。 それは「リンクをクリックする瞬間」です。 これは当然ですよね。 メールフォームに訪れようとするお客様も、「お問い合わせ」やら「メール21年5月4日 今回は、Contact Form 7を利用してWordPressに「お問い合わせフォーム」を作成する方法を紹介します。 ここでは下記のようにお問い合わせフォームを作り、WordPress管理者へのメール通知と自動返信を行う設定について説明していきます。 全体
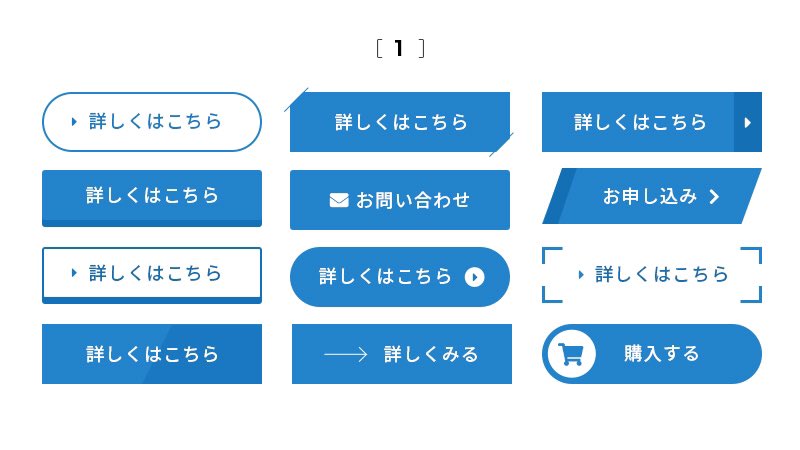
お問い合わせ ボタンのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「お問い合わせ ボタン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
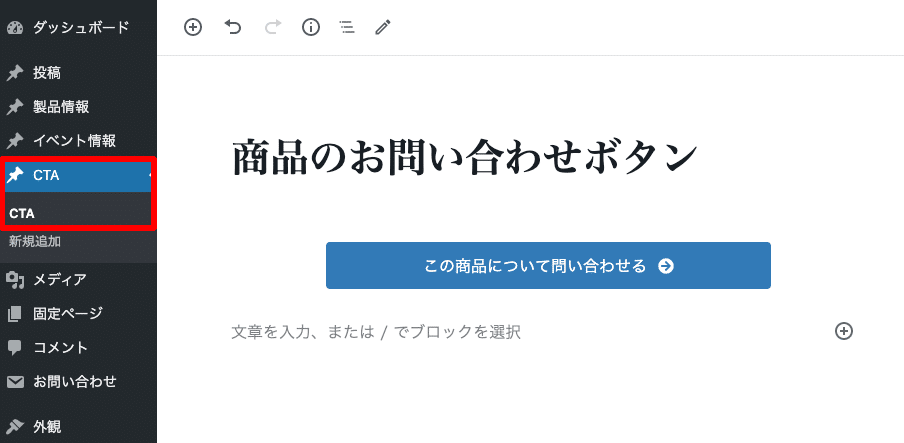
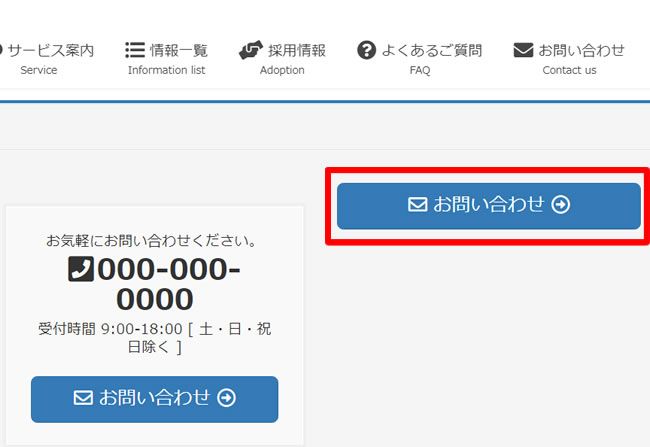
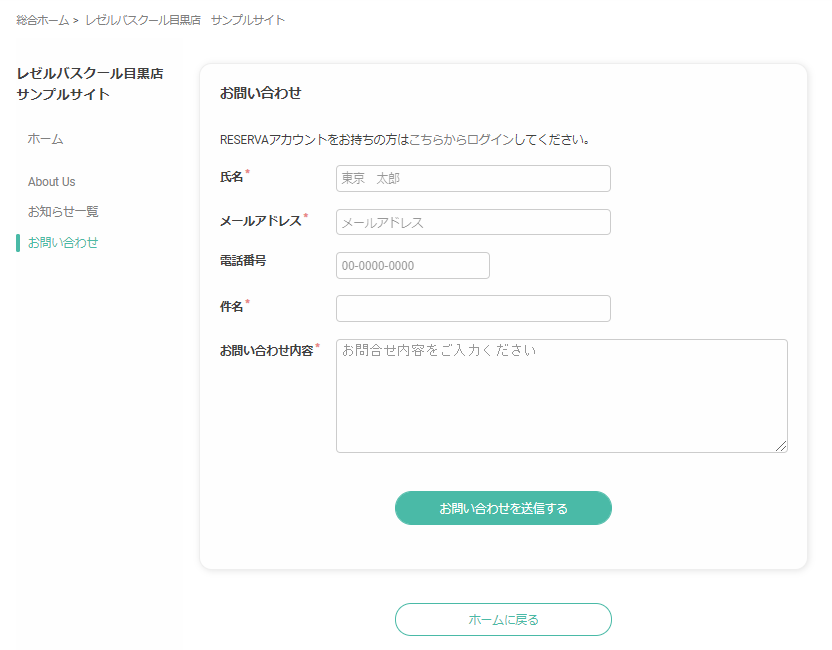
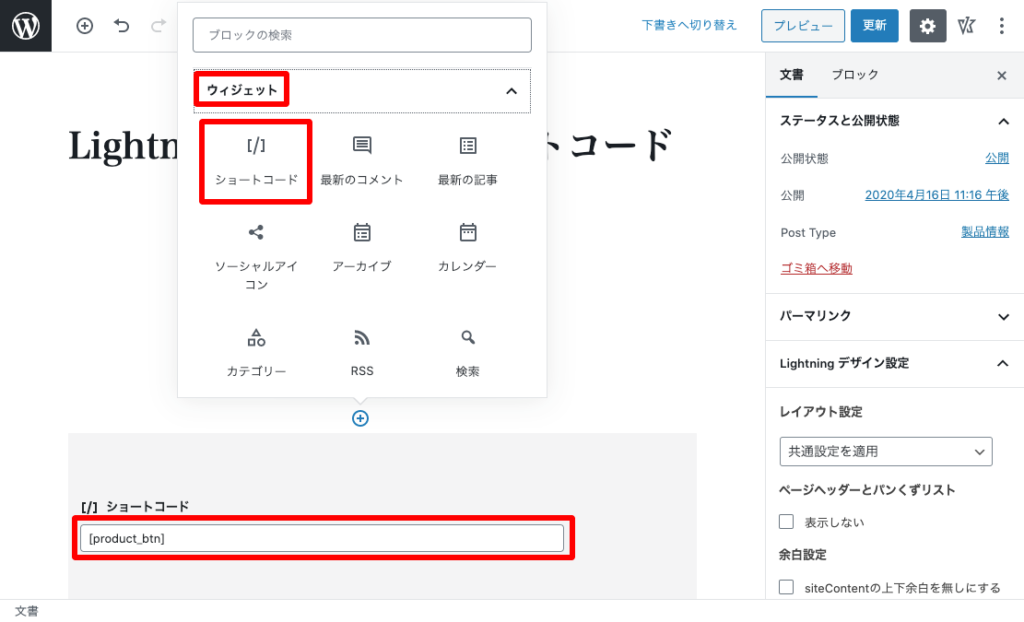
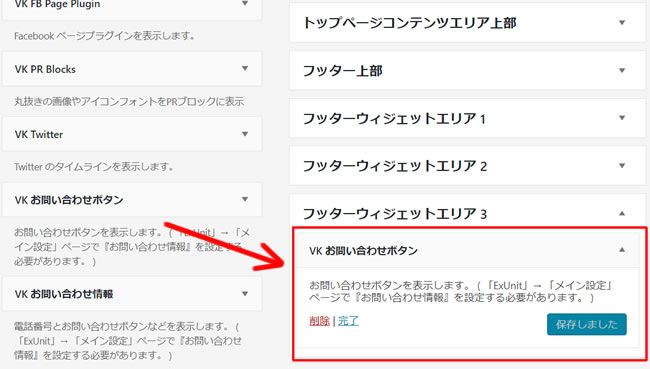
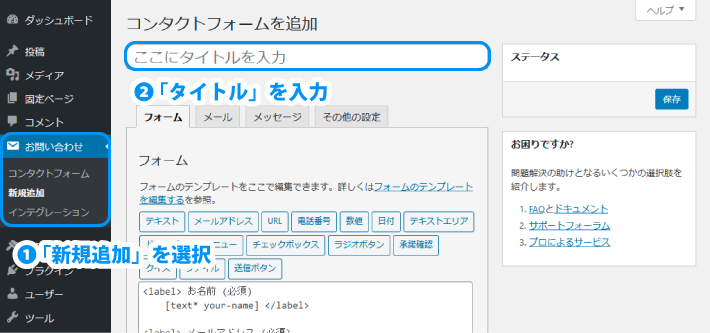
お問い合わせフォームの設定は、以下の順で行います。 お問い合わせフォームの管理画面を開く まずは、お問い合わせフォームの管理画面を開きましょう。 WordPressの画面左にある「お問い合わせ」ボタンを押して、「コンタクトフォーム1」を選択します。お問い合わせボタンの設置完了 たったこれだけの操作で設置が完了します。 設置後、一般ユーザーから見た場合の表示は以下のようになります。 試しに「お問い合わせ」ボタンをクリックすると・・・ ちゃんと入力したurlに画面が遷移します。 まとめ
Incoming Term: お問い合わせ ボタン, お問い合わせ ボタン デザイン, お問い合わせ ボタン フリー,




0 件のコメント:
コメントを投稿